Reframing Design Systems
November 26, 2022
Dan Mall tweeted some great advice for struggling design systems teams:
Do less.
— Dan Mall (@danmall) November 26, 2022
Almost every team I work with tries to make their design system do everything. They stress themselves out, trying to tackle too much and end up accomplishing nothing.
Pick a handful of things, and do them really well.
While attending Clarity Conference a few weeks ago, a common theme that came up in talking to folks struggling with their design systems was scope. The root of the problem is similar to why people struggle with CSS: we tend to look at a pattern in the context of a product feature.
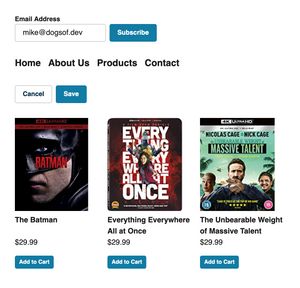
Take the following set of patterns.

You might look at these and see:
- A subscription form
- A navigation menu
- A button group
- A card grid
If you were to write the CSS for these, you'd see that all of these are groups of atomic components (text, buttons, inputs, images) composed with flexbox. Rather than adding new classes to support each of these feature contexts, we can use a utility class.
.flex {
--flex-align: center;
--flex-gap: .5rem;
display: flex;
align-items: var(--flex-align);
gap: var(--flex-gap);
}In this basic example, we can use CSS custom properties to provide defaults which can be overridden to support different contexts without having to make utility classes for every possible combination of flexbox properties.
In order to keep things managagable, particularly when your design system team is maybe fortunate enough to have a single person working on it full-time, it's critical to keep the system separate from "product decisions."
It's simply not possible to build and mantain a design system while also being included in every product meeting and keeping the system in sync with decisions made in those meetings.
Therefore, your best bet is to keep things small and provide designers and engineers with the building blocks to compose whatever they can imagine using the system.

In Atomic Design terms, your system's components should largely consist of Atoms, while you can apply utility classes (like a flexbox utility) to compose those atoms into larger Molecules. When you start getting into Organisms you're in full on Product Decision Land.
LEGO analogies in design systems are cliché, but think of yourself as designing the individual bricks and making sure designers and engineers have the pieces they need and let them decide if they're building Star Wars or Avengers or Harry Potter.
