All Posts
Filter by Tag

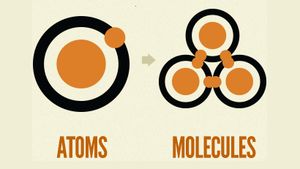
Styling a meter element with CSS and SVG
How to make a fancy rating component.

2024
A look back at 2024.

Halloween
Reflections on my most/least favorite day.

Eldridge
Mourning the loss of my best friend.

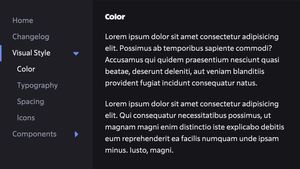
Theming Design Systems
A look at Pit Viper's theme system.

2023
A look back at 2023.

Using Wordpress as a headless CMS for Eleventy
How I avoided having to re-learn PHP and love Eleventy.

10 years of Extra Life
Keeping Olivia's memory alive through charity.

Why we're bad at CSS
And how we can improve with a practical example.

Our Dear Geno
Heartbroken.

Fun with Retro Handhelds
An incomplete guide to playing your favorite childhood games on the go.

Design System Diary (Part 1)
Chronicling the start of a new design system.

Imagine
When the life of a basketball fan transcends sports.

2022
A look back at 2022.

Design System Advice
5 tips for working on design systems.

Reframing Design Systems
Thoughts on removing product decisions from your system.

Nested navigation in Eleventy
Building a no-JS navigation menu with the details element.

Owen
Reflections on being a new dad, again.

Refactoring MikeAparicio.com
Escaping a hoarder house of technical debt.

Tips for beating Sifu
Lessons learned while earning Sifu's platinum trophy.

2021
A look back at 2021.

Games as a Service are Ruining Gaming
I'm exhausted by the daily grind of video game chores.

My Movie a Year Challenge
I watched one movie from each year since 1975.

It's Your Website
No one cares about your stack.

Adding Algolia search to an Eleventy site with Netlify
After months of struggles I finally found a relatively easy solution.

Variants
Thoughts on traveling the sacred timeline.

Extreme Makeover Homepage Edition
I am the Ty Pennington of Lighthouse scores.

Cool CSS
Turning my CSS methodology into the last framework I'll (hopefully) ever have to build.

2020
Well, that sucked.

Why I Love Modern Warfare (Again)
Once more into the fray.

Extra Life 2020
Our seventh year of helping sick children.

Goodbye, Groupon
Leaving the longest job I've ever held.

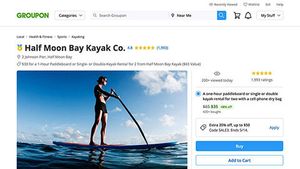
Simple Groupon
Demonstrating the power of design tokens for a hackathon.

Why I Love Animal Crossing
A small comfort amidst a pandemic.

Quarantine Diary 1
Notes from a pandemic.

My Year of Film
My attempt to watch one film per day in 2020.

2019
A look back at 2019.

Extra Life 2019
Leveling up fundraising in year six!

Why I Love Dark
The best show on Netflix you (probably) haven't seen.

Don't Let Your Engineering Team Bleed Out
Thoughts on being a CSS medic.

What's Next?
Am I having a mid-life crisis?

Why I Love Slay the Spire
My latest video game obsession is killing my productivity.

Why I Hate Battle Royales
The latest trend in video games is not for me.

Ryan
Reflections on being a new dad.

500 Episodes
My favorite podcast celebrates 10+ years.

2018
A look back at the longest year in history.

Should Painters Sculpt?
In which I ponder that age old question.

Driving Your Design System with Tokens
Design tokens are the key to a maintainable, cross-platform design system.

Four Years
It's been awhile.

Extra Life for Lurie Children's Hospital
I'm playing video games for 24 hours to honor my daughter, Olivia.

CSS at Groupon
A look at our CSS frameworks at Groupon.

Building a Dream Team
My beef with the term "full-stack developer."